Несколько лет назад я прочитал о начале проекта WebAssembly (wasm), идея разработчиков звучала примерно так – разработать байт-код для запуска приложений на разных платформах, архитектурах, акцент делается на запуске приложений в браузере.
Желание выкинуть медленный и непредсказуемый javascript, у меня созрело давно. Уже вчера я собрал и запустил свою тестовую игрушку на WebAssembly.

Здесь я опишу как мне это удалось.
Компиляция WebAssembly с помощью Emscripten
Установка Emscripten описана в прошлой заметке. Допустим у вас уже есть проект который корректно собирается из C++ в javascript, для сборки в wasm вам нужно добавить ключи:
-s WASM=1 -s ""BINARYEN_METHOD='native-wasm'""
Можете также попробовать другие ключи сборки описанные в официальной документации, я выбрал native-wasm как самый производительный вариант.
Включение WebAssembly
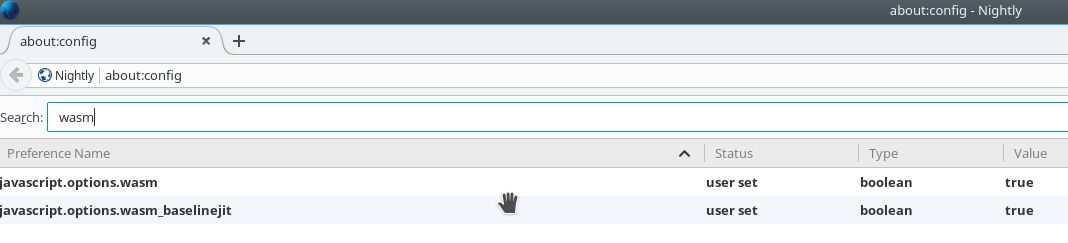
На данный момент идет процесс активной разработки, поэтому в стабильных версиях браузеров поддержки последней версии wasm нет. Для запуска wasm кода я использовал браузер Firefox Nightly для Ubuntu. Для включения wasm, нужно зайти в about:config и включить его:

Также заявлена поддержка в других браузерах (Chrome).
WebAssembly в действии
Проверить как работает WebAssembly вы можете открыв страницу игры Tanks движка Unity. Есть подозрение что там используется fallback на javascript, т.к. работает даже в обычном браузере.
Также можете попробовать запустить тестовую версию моей игры Bad Robots для wasm.
Если ваш браузер показывает черный экран и ошибку “Exception thrown, see JavaScript console” и в отладочной консоли текст “uncaught exception: no binaryen method succeeded. consider enabling more options, like interpreting, if you want that: https://github.com/kripken/emscripten/wiki/WebAssembly#binaryen-methods“, тогда устанавливайте лучший браузер Firefox Nightly и включайте WebAssembly по инструкции выше.
Всем удачной компиляции.