In this article I will describe algorithm of converting RGB image buffer to Grayscale
And this is done quite simply, each pixel of the color channel of the buffer is converted according to a certain formula, and the output is a gray image.
Average method:
const average = (red + green + blue) / 3;
red = average;
green = average;
blue = average;Add the 3 color channels and divide by 3.


However, there is another method – the weighted average method, it takes into account the human color perception:
const luminance = 0.2126 * red + 0.7152 * green + 0.0722 * blue;
red = luminance;
green = luminance;
blue = luminance;

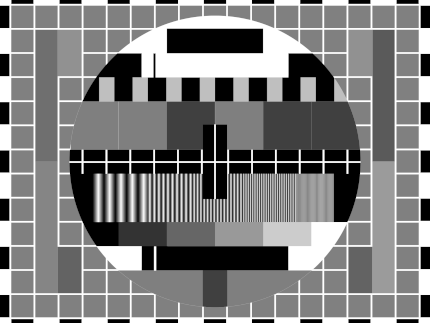
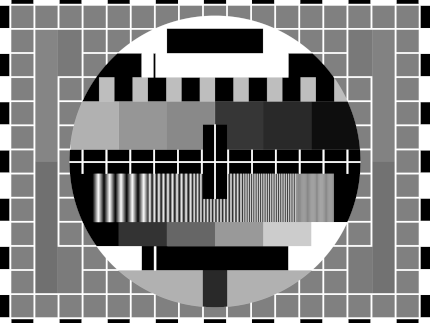
What is the best method to use? Choose one that suits you better for a particular task. Next, a comparison of methods using a test color grid:



Example JavaScript + HTML 5
function rgb2grayscale(
image,
canvas,
weightedAverage
) {
const context = canvas.getContext('2d');
const imageWeight = image.width;
const imageHeight = image.height;
canvas.width = imageWeight;
canvas.height = imageHeight;
context.drawImage(image, 0, 0);
let pixels = context
.getImageData(
0,
0,
imageWeight,
imageHeight
);
for (let y = 0; y & lt; pixels.height; y++) {
for (let x = 0; x & lt; pixels.width; x++) {
const i = (y * 4) * pixels.width + x * 4;
let red = pixels.data[i];
let green = pixels.data[i + 1];
let blue = pixels.data[i + 2]
const average = (red + green + blue) / 3;
const luminance = 0.2126 * red +
0.7152 * green +
0.0722 * blue;
red = weightedAverage ? luminance : average;
green = weightedAverage ? luminance : average;
blue = weightedAverage ? luminance : average;
pixels.data[i] = red;
pixels.data[i + 1] = green;
pixels.data[i + 2] = blue;
}
}
context
.putImageData(
pixels,
0,
0,
0,
0,
pixels.width,
pixels.height
);
}References
https://www.baeldung.com/cs/convert-rgb-to-grayscale
https://twitter.com/mudasobwa/status/1528046455587495940
https://rosettacode.org/wiki/Grayscale_image
Links
http://papugi.demensdeum.repl.co/
Thanks
Thanks to Aleksei Matiushkin (https://twitter.com/mudasobwa) for showing Rosetta Code